
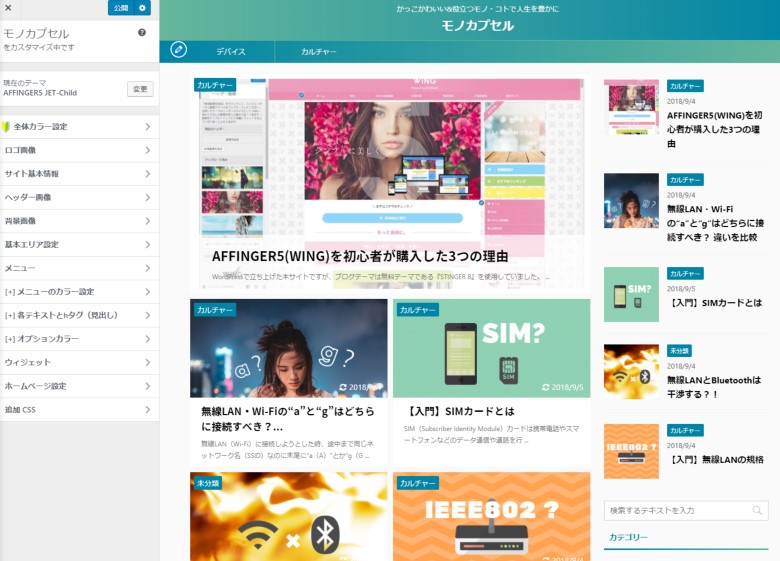
WordPressのテーマAFFINGER5では、「AFFINGER5管理」>「デザイン」で全体のカラーイメージを簡単に一括変更できる、とても便利な機能がついています。初心者に優しいですね。
でも、この設定では大まかなカラー・デザインパターンの変更しかできません。全体のイメージカラーの変更なので、統一感のあるキレイな見栄えにできるのですが、ヘッダーメニューの色だけちょっと外した感じにしたいという方もいるかと思います。
そこで今回は、初心者でも数分で簡単にイメージチェンジできる方法を紹介したいと思います。色変更だけでは味気ないので、ロゴ画像も変更してみます。
数分でできる簡単な作業で、トップページの印象をがらっと変えることができますので、導入したての方はぜひお試しください。
こちらの記事で選択理由をまとめています。
-

-
AFFINGER5(WING)を初心者が購入した3つの理由
WordPressで立ち上げた本サイトですが、ブログテーマは無料テーマである『STINGER 8』を使用していました。 ...
色の変更
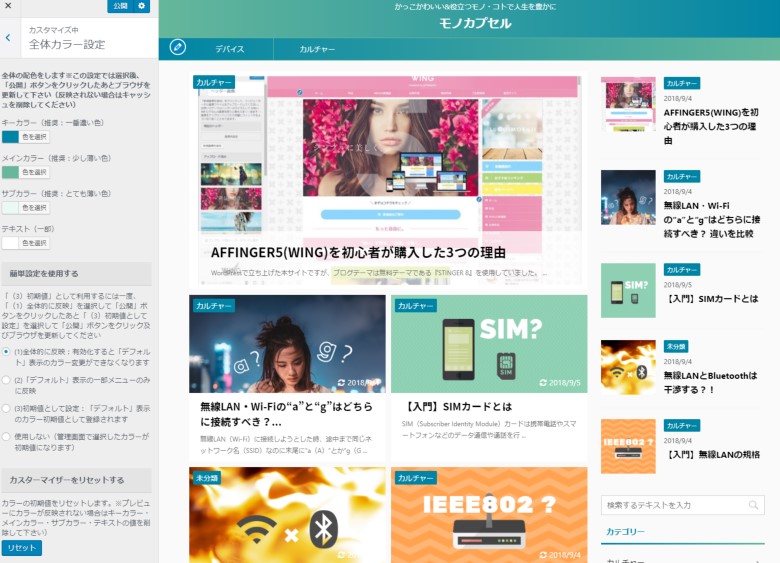
全体カラー設定
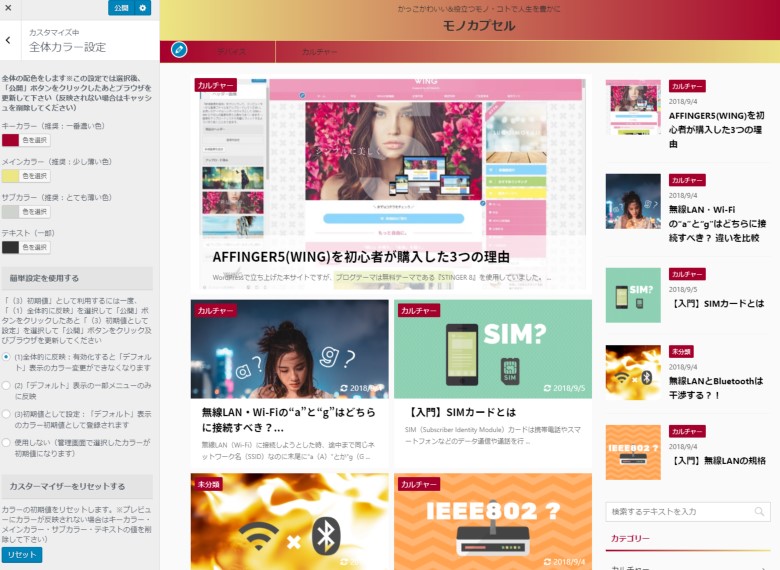
「外観」>「カスタマイズ」>「全体カラー設定」で設定画面を開きます。

設定画面を開いた状態です。

「キーカラー」
ヘッダー・フッター、カラーカテゴリータグ、サイドバーメニューなどのメイン色(グラデーションの濃い部分)などを変更できます。
「メインカラー」
ヘッダー・フッター、カラーカテゴリータグ、サイドバーメニューなどのサブ色(グラデーションの薄い部分)などを変更できます。
「サブカラー」
サイドバーメニューの背景色などを変更できます。
「テキスト」
メニューのテキストカラーなどを変更できます。
「簡単設定を利用する」
(1)全体的に反映
上記の変更は「簡単設定を利用する」の「(1)全体的に反映」を選択している状態で有効となります。
(2)「デフォルト」表示の一部メニューのみに反映
ヘッダーメニューにのみ選択色が適用されます。
(3)初期値として反映
選択しておくと他の設定画面でより細かいカラー設定が可能となります。
各色を適当に変更してみました。

メニューのカラー設定
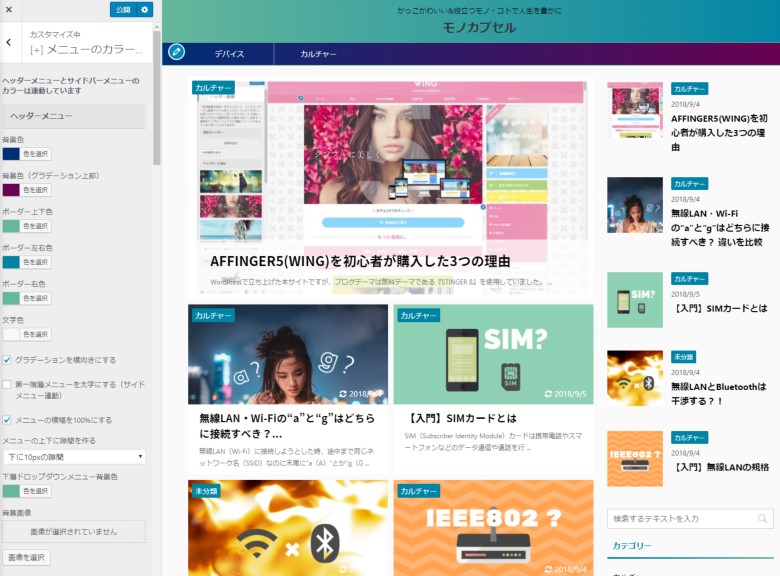
「外観」>「カスタマイズ」>「メニューのカラー設定」で設定画面を開きます。
背景色
ヘッダーメニューの色を変更します。
背景色
背景色のベースを変更します。
背景色(グラデーション上部)
背景色のグラデーションカラーを変更します。「グラデーションを横向きにする」を選択している場合には、右側に向かってのグラデーションとなります。
ボーダー
ヘッダーメニューの外枠部分の色を変更します。
ボーダー上下色
外枠の上下部分の色を変更します。
ボーダー左右色
外枠の左端と右端部分の色を変更します。
ボーダー右色
メニューボタン同士の境目の色を変更します。
適当に変更してみました。 
ロゴ画像の設定
Canvaなどで作成したロゴ画像データをアップロードします。
ロゴ画像設定
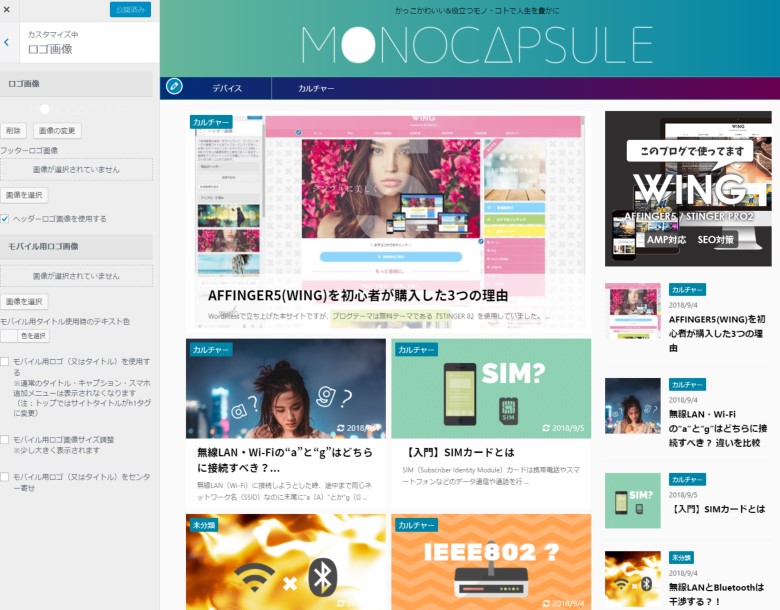
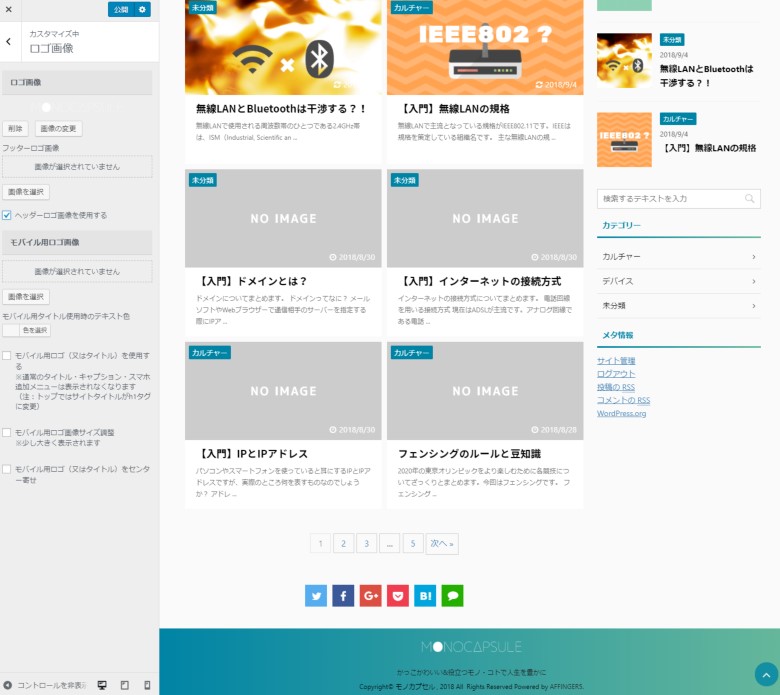
「外観」>「カスタマイズ」>「ロゴ画像」で設定画面を開きます。
「画像を選択」をクリックして、アップロードした画像を選択します。
反映されました。

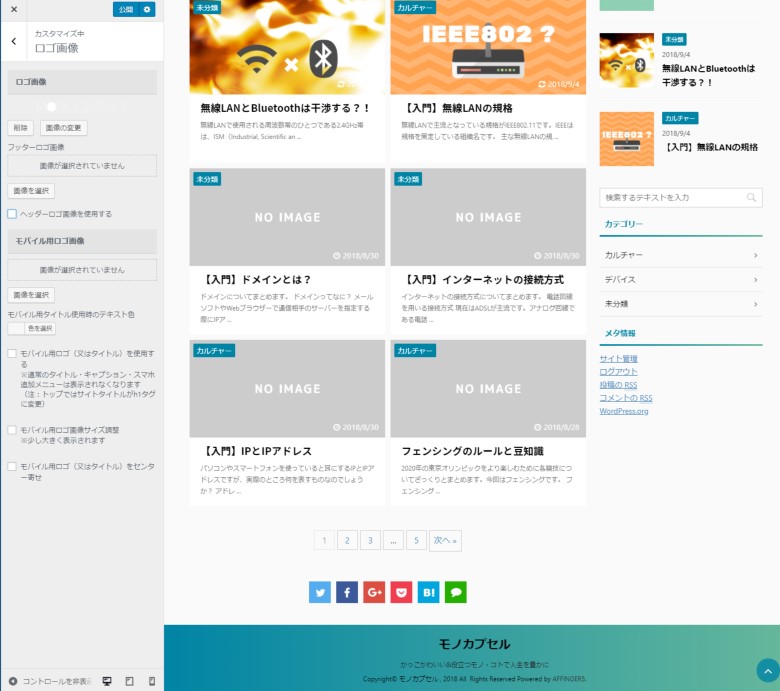
フッターもロゴ画像に変更します。今回はヘッダーの画像と同じデザインにしたいので。「ヘッダーロゴ画像を使用する」を選択します。

反映されました。

いかがでしたでしょうか。ものの数分でサイトの顔であるトップページの印象を変えることができたかと思います。
AFFINGERを購入されたくなった方は、以下からチェック!